Set Skedulo Plus extension context and metadata
Overview
In Get started with Skedulo Plus extensions, we downloaded the Skedulo Plus examples repository.
This repository includes a number of templates you can use to learn the Skedulo mobile extensions framework. The example extensions include a metadata.json file that contains the context for the extension.
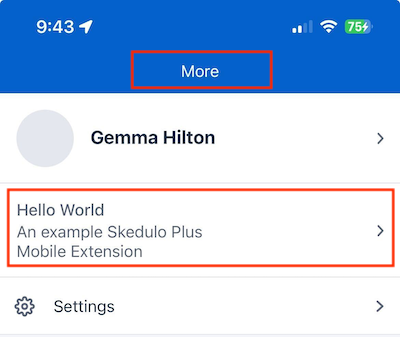
The contextObject property can be set to either Jobs or Resources. Extensions with the Jobs context will be displayed on the job details screen, while extensions with the Resources context will be displayed as a global form for all resource users in your team under the More menu in the Skedulo Plus app.
In this article, we will show how to change the context for your extension by changing the context of the HelloWorld extension from Resources to Jobs.
Set the extension context
The HelloWorld extension is a simple extension that displays a form with example text. By default, the extension is set to the Resources context.
As it is currently set to Resources, the form will appear in the Skedulo Plus app under the More menu for all resource users in your team.

Use the following procedure to change the context of the extension:
- Open the
SkeduloPlusExamples/HelloWorld/mex_definition/metadata.jsonfile in your preferred IDE or text editor. - The
contextObjectproperty can be eitherJobsorResources. For the purpose of this exercise, change thecontextObjectproperty toJobs.
{
"email":"swheeler@skedulo.com",
"summary":"An example Skedulo Plus extension",
"references":{},
"templateId":"",
"displayOrder":0,
"contextObject":"Jobs",
"revisionCount":1,
"hasAttachments":[]
}
-
Update the
displayOrderproperty to set the order in which the extension will appear in the Skedulo Plus app. The lower the number, the higher the extension will appear in the list.For example, to set the extension context to
Jobs, with the form appearing first in the list of extensions on the job details screen in the app, update themetadata.jsonfile as follows:
{
"email":"swheeler@skedulo.com",
"summary":"An example Skedulo Plus extension",
"references":{},
"templateId":"",
"displayOrder":1,
"contextObject":"Jobs",
"revisionCount":1,
"hasAttachments":[]
}
-
(Optional) Change the
summaryandemailproperties. -
Save the
metadata.jsonfile. -
Upload the extension to the Skedulo Plus mobile app using the Skedulo CLI. For more information, see Upload your Skedulo Plus extension.
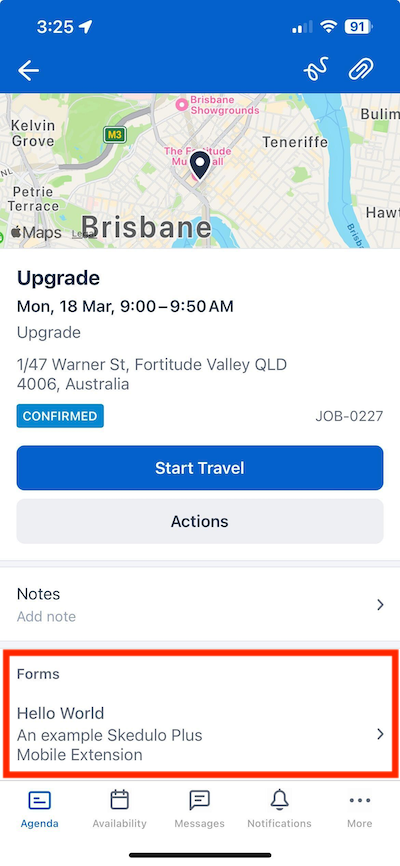
When installed, the form will appear in the Skedulo Plus app on the job details screen.

Set the default status of an extension
By default, Skedulo product extensions have a status of Validated when first added to a team. This means that the extension is available to be installed for mobile users to access it. It also means that an administrator can customize the extension metadata in the web app before installing it. See the user guide article for more information on how this is done.
- To set the default status of an extension, change the value of the
toInstallproperty as required.
toInstall= false: The default status of the extension is Validated and the form is not yet available to mobile users once added to a team.
toInstall= true or Not available: The default status of the extension is Installed and the form is available to mobile users once added to a team.
Feedback
Was this page helpful?