Get started with Skedulo Plus extensions
Overview
Skedulo Plus extensions are a powerful way to extend the functionality of the Skedulo Plus mobile app. You can use mobile extensions to create custom forms, pages, and workflows that are tailored to your organization’s specific requirements.
Skedulo provides developers with a set of tools and a template-driven framework to help you build and publish your mobile extensions. However, mobile extensions are a low-code framework that does require basic knowledge of GraphQL and Typescript.
To create a mobile extension, you will need to set up your developer environment and install our command line interface (CLI) tool for building and publishing your mobile extensions. For more information on how to access and use the CLI, please see the CLI documentation.
We have also created a Skedulo Plus extensions examples repository, which includes a collection of forms that you can use as templates or demos to help get you started with developing and deploying Skedulo Plus extensions.
Skedulo Plus examples
The Skedulo Plus extensions examples repository is available on GitHub.
To clone the repository, you must have Git installed on your local machine.
-
Download the Skedulo Plus examples repository to your local machine.
-
Users can clone the repository using the following command:
git clone https://github.com/Skedulo/SkeduloPlusExamples.git -
Alternatively, download the ZIP file by clicking Clone > Download ZIP in the repository from the web browser.
-
-
Navigate to the root folder of the repository on your local machine to access the available templates.
Skedulo CLI mobile extension artifact
The Skedulo Plus examples repository also includes a MobileExtension.json file for each of the example forms in the root of the repository. This file provides the Skedulo CLI artifact with instructions for how to handle the mobile extension.
Artifacts are designed for use with the Skedulo CLI as a layer between the CLI and the underlying backend services. The mobile extension artifact provides the CLI with the necessary information to interact with the backend services to create, update, and delete mobile extensions.
Mobile extension folder structure
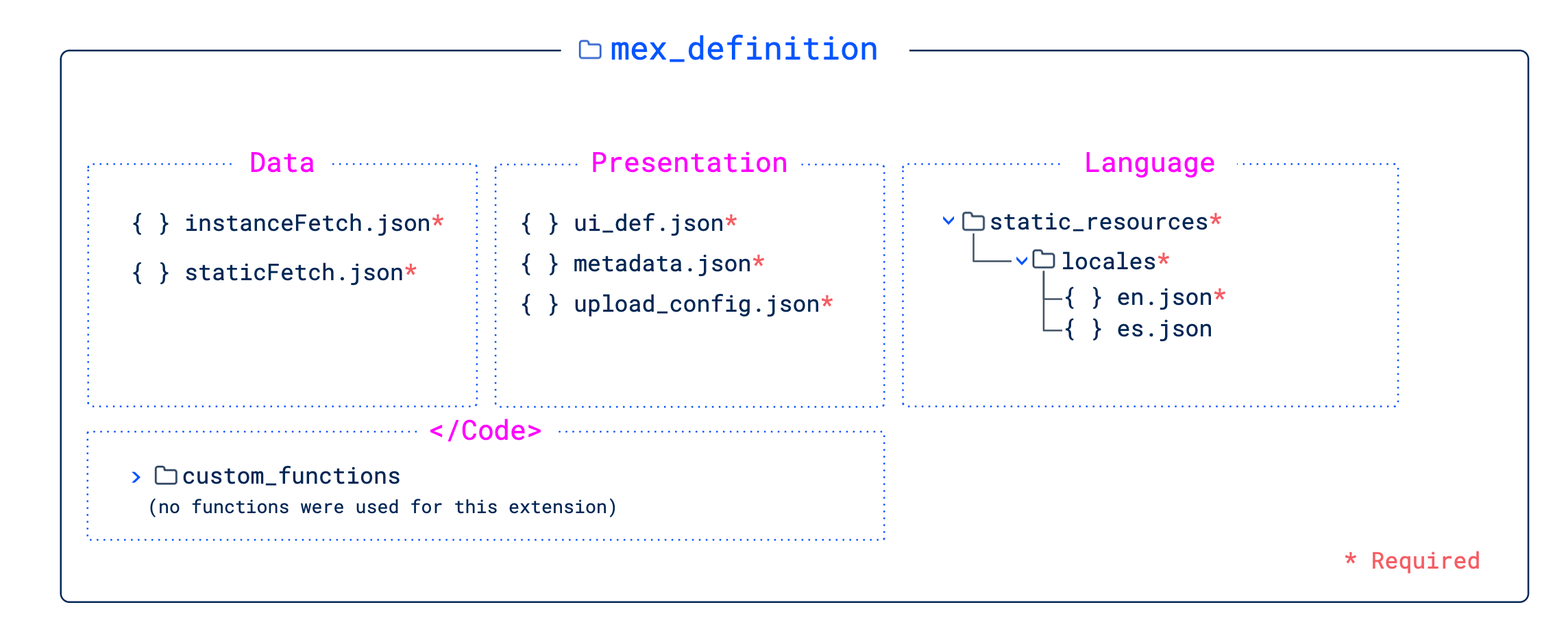
The Skedulo Plus extensions use a specific folder structure to define the business logic, data, and UI components for your extension. The template is then compiled by the mobile extension engine and uploaded to the core Skedulo Plus mobile app.

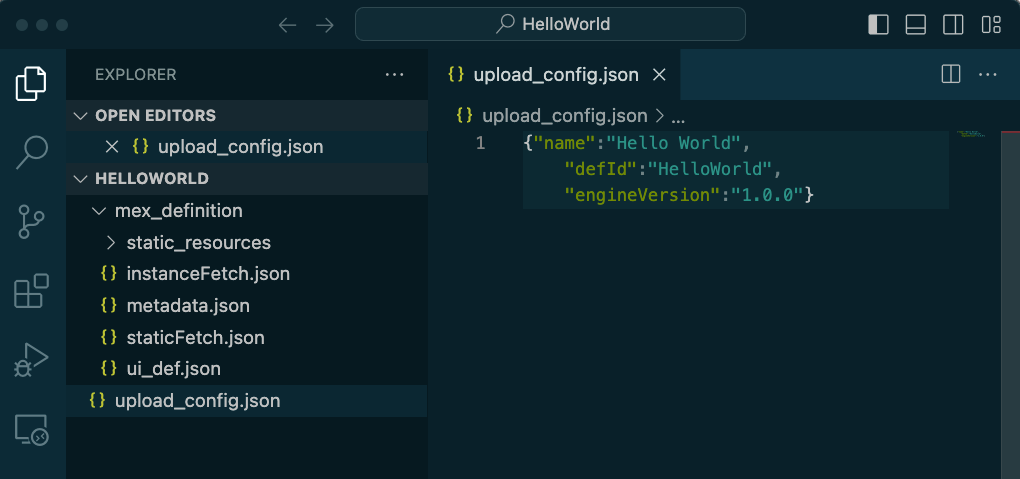
In the following example, the Hello World extension folder contains the following files:

upload_config.json- Upload configuration file./mex_definition/instanceFetch.json- Data source definition file./mex_definition/staticFetch.json- Static data definition file./mex_definition/ui_def.json- UI definition configuration file./mex_definition/metadata.json- Form metadata./mex_definition/static_resources/locales/en.json- Localized strings file for English.
upload_config.json
The upload_config.json file contains the configuration settings for uploading the extension to the Skedulo Plus mobile app. The file includes the following properties:
name- The name of the extension as it appears in the Skedulo Plus app. This can be any alphanumeric string.defId- The unique identifier that identifies the extension within the team. This does not need to match the name.
instanceFetch.json and staticFetch.json
The instanceFetch.json and staticFetch.json files define the type of data you want to fetch from the database. They use a GraphQL query as a JSON payload to fetch the data. instanceFetch.json fetches data that is specific to the job or resource object, while staticFetch.json fetches data that is common to all resources in a team.
ui_def.json
The ui_def.json file defines the entire UI of the extension. This is the main file that you will be working with to define the UI of your extension. You can find information about the available components and their properties in the Skedulo Plus extension UI components documentation.
metadata.json
The metadata.json file contains the metadata for the extension, including the context for the extension, display order, and other properties.
The contextObject defines where the extension will be displayed in the Skedulo Plus mobile app. The value can be either Jobs or Resources. Extensions with the Jobs context will be displayed on the job details screen, while extensions with the Resources context will be displayed as a global form under the More menu in the Skedulo Plus app.
locales/en.json
The locales/ folder contains the language files for the extension, which includes the text strings, like headers and titles, that are displayed on the extension’s UI. The en.json file contains the localized strings for the extension in English. You can add additional language files for other languages.
Feedback
Was this page helpful?