Signature
Configure the Signature component for Skedulo Plus flat page mobile extensions.
Description
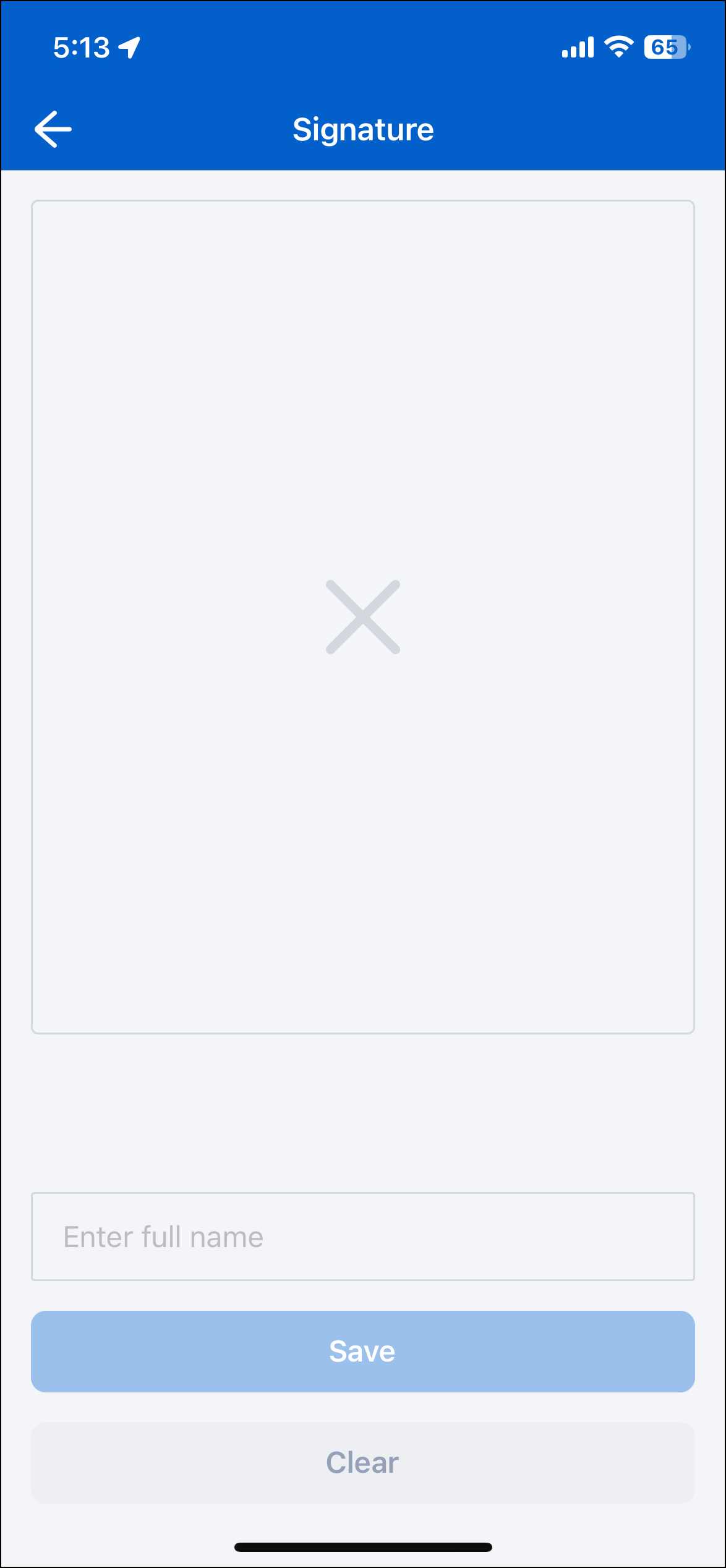
The Signature component allows end-users to capture their handwritten signature and enter their name on a flat page.

Note
You can download our example forms, including the UI Components Showcase from the Skedulo Plus Examples repository.Properties
| Property | Description |
|---|---|
showIfExpression |
When the showIfExpression property is defined, it adjusts the component visibility based on the boolean value returned by the expression. |
title |
The title of the field. |
caption |
The caption of the field. This could be a brief description or explanatory text displayed at the bottom of the component. |
validator |
Validation logic for the field. |
readonly |
Indicates whether or not an editor control is read-only. |
mandatory |
True or False expression. An asterisk ( * ) is shown on the title of the editor if it is mandatory for the user to fill. Note that this property only controls whether the asterisk will show on the UI and won’t affect the validation. Use the validator property to add validation. |
sourceExpression |
The source data object which the attachments are related to. |
attachmentCategoryName |
Enables grouping of distinct categories for attachments associated with the same parent object. |
enableFullName |
A boolean that if set to true, renders an text input field for Full Name. Default state is false. |
Property usage
attachmentCategoryName
An example of how to use the property attachmentCategoryName:
{
"type" : "flat",
"items": [
{
{
"sourceExpression": "pageData",
"type": "attachmentsEditor",
"attachmentsCategoryName": "deliveredbysign",
"title": "Delivered By"
},
{
"sourceExpression": "pageData",
"type": "attachmentsEditor",
"attachmentsCategoryName": "receivedbysign",
"title": "Received By"
},
}
]
}
The Signature component operates in the same manner as the Attachment component. See the Attachment documentation for more information.
Example
The following example demonstrates how the Signature component in the example above is configured in the ui_def.json file of the UI Components Showcase example form.
ui_def.json
{
"type": "signatureEditor",
"sourceExpression": "pageData",
"title": "form.ShowCasePage.Signature",
"caption": "form.ShowCasePage.SignatureHint",
"readonly": "pageData.Disabled",
"enableFullName": true
}
en.json
The corresponding localized strings in the /static_resources/locales/en.json file are:
{
"Signature": "Signature",
"SignatureHint": "Signature view allow user to draw a signature and input their full name.",
}
Feedback
Was this page helpful?