Metadata for Skedulo Plus extensions
Overview
Skedulo Plus extensions rely on a number of files to define metadata and static data to create custom mobile pages for the Skedulo Plus mobile application.
The metadata.json file includes general information about the extension. It is a dynamic object that can include any properties, however, there are a number of properties that have a specific function.
Extension metadata properties
The following table describes the available properties in the metadata.json file:
| Property | Data type | Description |
|---|---|---|
| summary | string |
Description of the extension. This appears in the line under the extension title.  |
string |
The email of the administrator. | |
| contextObject | Jobs|Resources |
Determines if the extension is displayed at the Job or Resource level and provides access to Job ‘instance’ data out of the box. For Jobs, the extension will be displayed on the job. For Resources, the extension will be displayed in app’s More menu. |
| revision | number |
The version of the extension. |
| displayOrder | number |
Controls the order of extensions. The lower the number, the higher the extension will be displayed in the list. The first extension should have a displayOrder of 0. |
| mandatoryIf | Expression |
A Javascript expression that returns a boolean value, which indicates whether or not an extension is mandatory. An asterisk (*) appears on the extension name.Example: it.Type == 'Installation' (where it is the Job object). |
| mandatoryExpression | Expression | Custom function |
A Javascript expression or a custom function that returns a boolean value that indicates the extension completion status. This is only applied for the Jobs extension. Example: cf.checkFormCompletionStatus()formData.firstPageData.length > 0 |
| showIf | Expression |
A Javascript expression a boolean value that indicates whether or not an extension is shown for a Job This only applies to the Jobs extension. Example: it.Type == 'Installation' (where it is the Jobs object) |
hasAttachments |
objectName |
Used to display attachments, such as images, to help users to identify items or locations required to complete a job. This is an optional property. If undefined, the data service will not attempt to fetch attachments from the server for the related object. |
references |
Array |
Used to inform Skedulo GraphQL’s default Save that it should ignore changes made to this field by the mobile extensions engine. |
The metadata.json file
The following is an example of a default metadata.json file:
{
"summary": "Job products",
"email": "user@skedulo.com",
"revisionCount": 1,
"contextObject": "Jobs",
"bundleId": "461f6ddcc7a1a751c7749955628b7c8ba6c80008",
"displayOrder": 0,
"templateId": "job_product_template",
}
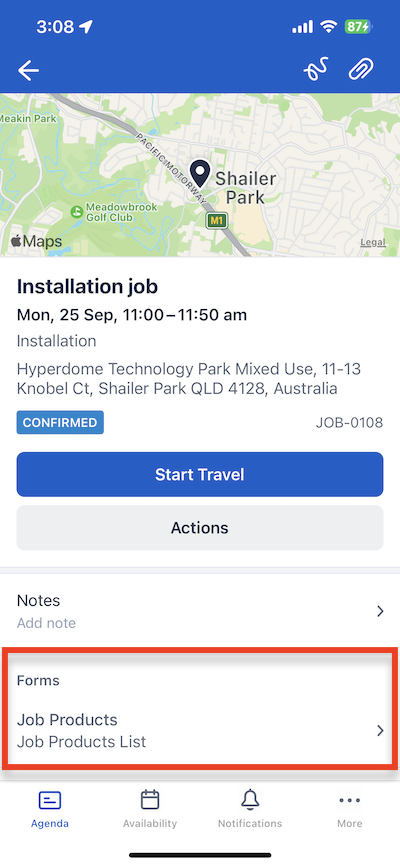
From this example, you can see that the contextObject is "Jobs", meaning that the extension will appear on the job screen in the mobile app.

This basic configuration does not include any showIf or mandatoryIf expressions, therefore the extension will be shown for all jobs and will not be mandatory.
showIf and mandatoryIf expressions
The showIf and mandatoryIf expressions can be used to identify when an extension should be shown and if it should be mandatory. These expressions are evaluated against the object and can be a valid JavaScript expression or a custom function that returns a boolean value to indicate if the extension is completed or not.
showIf condition
The showIf condition is used to determine when an extension should be shown. This expression allows you to control the visibility of the extension based on the object.
The following example changes the example Job products extension above to only be shown for jobs with a type of Installation, but it is not mandatory that it is completed to save the job:
{
"summary": "Job Products List",
"email": "user@skedulo.com",
"revisionCount": 1,
"contextObject": "Jobs",
"bundleId": "461f6ddcc7a1a751c7749955628b7c8ba6c80008",
"displayOrder": 1,
"templateId": "job_product_template",
"hasAttachments": [],
"references": {
"JobProducts": ["Product"]
},
"showIf": "it.Type == 'Installation'"
}
mandatoryIf condition
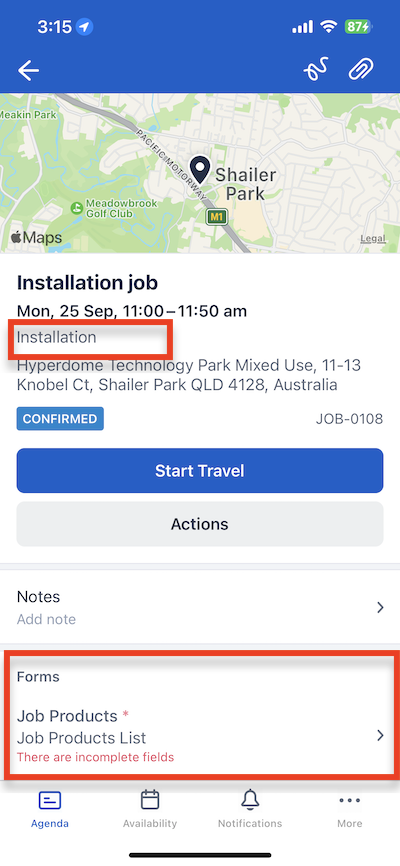
When an extension is mandatory, it will be marked with an asterisk in the mobile app. The following example changes the example Job products extension above to mandatory for jobs with a type of Installation:
{
"summary": "Job Products List",
"email": "user@skedulo.com",
"revisionCount": 1,
"contextObject": "Jobs",
"bundleId": "461f6ddcc7a1a751c7749955628b7c8ba6c80008",
"displayOrder": 1,
"templateId": "job_product_template",
"hasAttachments": [],
"references": {
"JobProducts": ["Product"]
},
"mandatoryIf": "it.Type == 'Installation'"
}
When no showIf or mandatoryIf expressions are provided, the extension will be shown for all jobs and will not be mandatory.
Mandatory expression
The mandatoryExpression expression is used to determine whether an extension or custom function has been completed when the form is saved. This expression is only applied if the result of the mandatoryIf expression is true.
For example, the following extension is treated as a mandatory extension when the job type is Installation. The mandatoryExpression expression marks the form as Completed only when the ShowCaseObject has been entered and saved on the form:
{
"mandatoryIf": "it.Type == 'Installation'",
"mandatoryExpression": "formData.ShowCaseObject"
}
The form appears with a red asterisk (*) to indicate that it is mandatory to complete the job as it has the Installation job type.

If a user attempts to complete a job without having met the requirements of the mandatoryExpression expression, an error message is displayed. The user is then required to complete the form before they can save the job.
Feedback
Was this page helpful?